Tutorial : cara buat scroll bar di arkib blog
Hai ! bila arkib blog terlalu panjang untuk dipamerkan sudah pasti agak sukar untuk pembaca scroll dan menyebabkan blog nampak serabut. Fungsi scroll bar di blog arkib bagi nampak lebih kemas dan teratur.

1. Login ke blog anda
2. Dashboard > Template > Edit HTML > Proceed > Tick Expand Widget
3. Cari kode ]]></b:skin> (gunakan CRL+F untuk mempercepat pencarian kode)
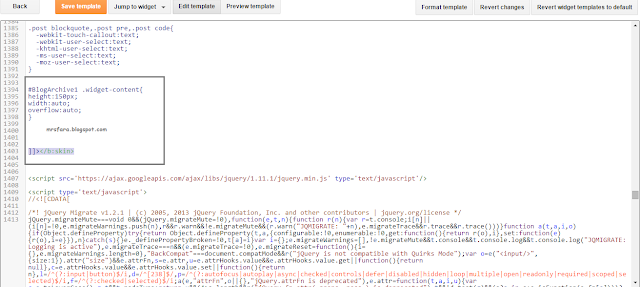
4. Copy kode di bawah dan letakan di atas kode ]]></b:skin>.
#BlogArchive1 .widget-content{
height:150px;
width:auto;
overflow:auto;
}
 |
| contoh selepas dipastekan keatas code ]]></b:skin>. |
NOtes !
height:150px; adalah tinggi scroll silahkan sesuaikan sendiri.
5. Last sekali save dan lihat hasilnya.
Semoga berjaya ;)

















0 KOmen: