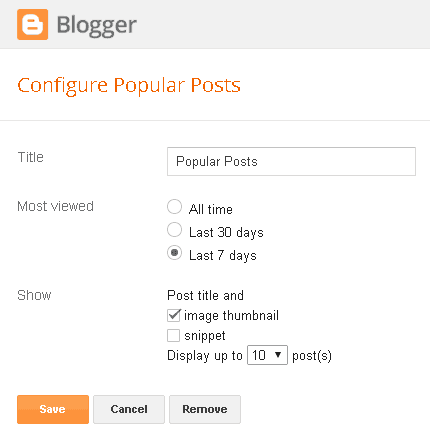
1.Dashboard > Template > Edit HTML > Proceed > Tick Expand Widget
2.Seterusnya, cari/search nama widget bloglist anda. Menggunakan Ctrl + F(Contoh nama widget bloglist Fara, "the Awesome")
3.Langkah seterusnya, dibahagian bawah nama widget anda, cari pula code dibawah ni
<div class='widget-content'>
4.Jumpa x? Buang code tadi dan gantikan dengan code bawah ni.
<div class='widget-content' style='overflow:auto; width: ancho; height:250px;'>
5.Preview dan jika menjadi. Klik save!
Yang warna merah tu boleh tukar dengan panjang yang anda suka. Good Luck!
Drypers Baby Club!
Hai! Selalu mommies beli pampers pernah claim mata ganjaran dari drypers tak? Jom ambil peluang beli pampers sambil kumpul mata ganjaran di Point Shop Drypers. Bila mata ganjaran dah cukup boleh redeem pelbagai hadiah menarik! yang penting Sentiasa kekal aktif dan nikmati manfaat daripada keahlian anda di Drypers Baby Club.
Bagi pengguna drypers yang belum mendaftar diwajibkan dahulu mendaftar. Daftar di website drypers https://www.drypers.com.my. Sorry fara tak tunjukkan cara daftar/sign up. Sign up melalui fb adalah lebih mudah.
Selepas daftar, sila log in kembali ke dalam website drypers dan masukkan email dan password yang telah didaftarkan.
Untuk masukkan code mata ganjaran klik pada drypers point shop dan klik pula register a new code to earn point. Kemudian, masukkan code anda untuk register code.
Dan taraaaa!! Mata ganjaran telah siap di masukkan...
Mana nak dapatkan point drypers?
Terbalikkan sahaja pampers yang telah habis diguna seperti contoh dibawah. Cari code drypers di tepi bahagian dalam.
Nikmati keistimewaan anda Drypers Point Shop
Kumpullah mata ganjaran untuk menebus hadiah menarik yang dipilih khas berdasarkan prinsip perkembangan menerusi permainan. Antara hadiah yang ditawarkan adalah :
Hadiah yang sangat menarik! Jom kumpul mata ganjaran untuk nikmati kelebihan dan hadiah dari drypers.
Disebabkan pertukaran blogsopt dari dot.com ke dot.my menyebabkan semua iklan adsense tidak keluar dari blog bukan? Jangan risau sudah ada penyelesaian bagi masalah tersebut.
Cara-cara kembalikan Adsense :
Step 1:
Blogger Dashboard > Template > Edit HTML
Step 2 :
Ctrl F > Cari kode <head> dan pastekan code dibawah ini DIATAS code <head>
<script type='text/javascript'>
var blog = document.location.hostname;
var slug = document.location.pathname;
var ctld = blog.substr(blog.lastIndexOf("."));
if (ctld != ".com") {
var ncr = "http://" + blog.substr(0, blog.indexOf("."));
ncr += ".blogspot.com/ncr" + slug;
window.location.replace(ncr); }
</script>
 |
| Contoh code selepas dipastekan |
Step 3 :
Save dan Lihat hasilnya
TQ to ilmu yang sangat membantu menyelesaikan masalah adsense ini
Selamat Mencuba
Assalamualaikum.. hai !
Sambil2 xde keje fara boleh la tlg sape2 yang mintak tlg tunjukkan tuto blog... Segala tuto fara dah try and error... Bagi yang ade masalah boleh komen... Jika ada yang boleh bantu fara boleh la tolong2 cikit... Kalau fara xdapat bantu fara mintak maaf ye... fara pon masih belajar...
1. Dashboard > Layout > Add A Gadjet > HTML/Javascript
2. Copy code dibawah dan Pastekan kedalam kotak java tadi
<center>
<a href="Masukkan URL iklan churp2="_blank"><img src="Masukkan URL gambar Churp2" width="200" height="200" /></a>
</center>
Warna biru : Masukkan iklan/url churp2/8share/etc
Warna Merah : Masukkan Gambar iklan anda
Untuk buat iklan banyak2 pon sama je step dia sebenarnye... Copykan juga link atas tu kemudian tindihkan kt bawahnye pula... macam contoh kat bawah nie..
Senang je buat iklan... Selamat mencuba :)
 Tuto kali ni saje nak buat Scroll Bar di BlogList... Bosan-bosan memang blog je la jd peneman... Mr Husband dah gerak g keje... baru la dapat pegang PC.. hehe...
Jom intai sape2 yang belom tahu cara nak buatnya...
Step 1
Tuto kali ni saje nak buat Scroll Bar di BlogList... Bosan-bosan memang blog je la jd peneman... Mr Husband dah gerak g keje... baru la dapat pegang PC.. hehe...
Jom intai sape2 yang belom tahu cara nak buatnya...
Step 1
Dashboard > Template > Edit HTML > Proceed > Tick Expand Widget
Step 2
Seterusnya, korang cari/search nama widget bloglist korang. Menggunakan Ctrl + F
Step 3
Langkah seterusnya, dibawah nama widget bloglist yang korang cari tu.. Cuba cari code
<div class='widget-content'>
.Jumpa kan? Buang code tadi dan gantikan dengan code bawah ni.
<div class='widget-content' style='overflow:auto; width: ancho; height:250px;'>
Step 4
Preview dan jika menjadi. Klik save!
Yang warna merah tu boleh tukar dengan panjang yang korang nak okay.
Semoga berjaya

Fara dapatkan cbox ini dari member juga... Fara xkesah jika kawan blogger yang lain nak ambil yang sama macam nie... Tapi sila backlink ke blog fara ye
.
Sharing is caring kn? Nak ambil dengan tinggalkan komen pon boleh... nak ambil senyap2 pon boleh... huhu.. kecik ati cikit la... hee...

Ikut step ni... Mudah je...
Step 1 :
Dashboard > Layout > Add A Gadge > HTML/JavaScript
Step 2 :
Copy dan pastekan codes bawah ni di ruangan javascript tadi
<br /><center> <img width="220" src="http://i.imgur.com/6WfC6.png" />
PUT YOUR SHOUTBOX/CBOX'S CODES
<img width="220" src="http://i.imgur.com/Ovk5v.png" /></center></center></center>nota
Red : Lebar background
Blue : Letak codes cbox
Green : Url background tersebut. Bahagian KEPALA dia. (kaler pink cbox fara)
Purple : Url background tersebut. Bahagian KAKI dia. (kaler pink cbox fara)
Step 3 :
Klik Save
Cbox yang fara ada xbanyak sangat... Ape yang ade ni je la fara letak... Pilih yang mana suka ye..
Notes!
Pilih icon dibawah kemudian pastekan kedalam link berwarna GREEN dan PURPLE pada step 2 tadi.
Kelabu
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmuK6Ys8zaw5Pw9vJr1wKdmvAKRqZT5DWoCFFvxsdTwqQ9wwrh1IuhDB_RjwR1FgjibKJWG6vTHRbiWdzxMZK8MfiBc_b781eTXt3X5Z7F2Lggaol9KvUHIdEdkit70ujvuo_K4PP21F9U/s1600/bgshout-bnw.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqAZtAp19ttWcHkngqmR7b-mzJhcUsmMHF-yTYJyI2UE7Q7N4vI7zkeEpXxxcpJVF3Z3WOWyX1-sa4lmbFrwugoeebcOXoajTYUfRsmQfh21QEBy18ZBWvelNVWhXParXrnchEol1ABYIm/s1600/bgshout-bnw2.png
Ungu
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgS5Ghc5hmcb-Qn9Zsu2WgvifKwftGtnCOH8vGxqxaltDvXP9RDXaH8Hg5ZFn2-K6Flb1kW8oWnzN8lXQ2eHElQhb4U9BrUxKGJWvTK3L5_af7NkYw4ARS6c-FCtbYG4KzjhHktayrJEH__/s1600/bgshout-purple.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirZ1D8ilBWz0GvJezRy4Rks9fh4JMePF4RPqpwKDxzkmZq0dm2smhzUc6esUxYjIYB5MdM98k5NQ3h941vF9DvE8CIF1Dsev84smkd08RQGsPevKYpDE3LMNM-hTlge4xeXwqmrKMQd05I/s1600/bgshout-purple2.png
Hijau
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6kfmIUvgMvOpX1xnm2Jwm2oVOG9YqjakDPx51nvXcEaV9PX8dJVW9cyDXzhHVgJ_Etbw-5J6A_MlutkJN9_rYaVB1nrI0gq76p8Ou99mEG7F33WrUKBy4iCj1yE_VJbaN1fA9XTn6hr91/s1600/bgshout-green.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6kfmIUvgMvOpX1xnm2Jwm2oVOG9YqjakDPx51nvXcEaV9PX8dJVW9cyDXzhHVgJ_Etbw-5J6A_MlutkJN9_rYaVB1nrI0gq76p8Ou99mEG7F33WrUKBy4iCj1yE_VJbaN1fA9XTn6hr91/s1600/bgshout-green.png

Kali ni fara nak share tutorial buat kotak mcm contoh kt bawah ni pulak...
Hello... Welcome to my blog
Ikut Step di bawah ni Ok
Step 1 :
Dashboard > Template > Edit HTML
Step 2 :
Klik CTRL + F dan pastekan code di bawah nie....
/* Headings
Step 3 :
Kemudian, copy dan paste kan ayat di bawah SELEPAS ayat /*heading tadi
.post blockquote {
background: # FFCCCC;
padding: 5px;
Border: 2px dashed # FF0099;
-moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
colour:# FF0099;
}
Take Note
Bahagian berwarna diatas anda boleh ubah ikut citarasa sendiri
FFCCCC - warna background kotak blockquote. Rujuk kod warrna di bawah
2 - ketebalan garisan border kotak
dashed - style garisan border. Sama ada dashed, solid atau dotted
FF0099 - warna garisan border. Rujuk kod warna html kt untie google
Kod warna purple - bentuk kotak border. (style kotak fara) nak kotak jenis lain tnye untie google ye...
Untuk testing, buka new post > Type ayat anda > Highlight >Klik Quote > Preview
 Hello readers...
Hello readers... 
Fara nak share cara tukar bullet list jadi icon pilihan comel korang....
Sebagai contoh, boleh lihat kat bawah ni....
SEBELUM SELEPAS


Step 1 :
Dashboard > Template > Edit HTML
Step 2 :
Cari salah satu code di bawah... Try salah satu je ye...
]]></b:skin>
</style>
atau
/* Header
Step 3 :
Copy kan code dibawah nie dan paste kan di bahagian atasnya... Contoh ade kat bawah... jgn risau...
.post ul {
list-style:none;
}
.post ul li {
line-height: 1.4em;
background: transparent url(URL GAMBAR BULLET) no-repeat scroll 0px 4px;
margin: 0.3em 0;
padding: 0 0 0.8em 20px;
}
Step 4 :
URL warna biru di atas cume perlu digantikan dengan URL icon gambar kesukaan korang... klik save..

Buka new post dan try klik bullet list then preview untuk lihat sama ada berjaya atau tidak...
- Semoga Berjaya